About Marker.to Yellow Highlighter Pen
Marker.to is web highlighting and annotation tool.
Hopefully you have completed installation on http://marker.to/install page or you have updated your extension to latest version.
Let us show you how to use marker.to highlighter pen.
Go to any website you would like to highlight.
For example, I went to http://en.wikipedia.org/wiki/Electric_guitar page.
Once the page is loaded just click the highlighter button on your toolbar:
Now you can select text on page with your mouse cursor and it will become highlighted.
Congratulations, you have successfully created your first highlight!
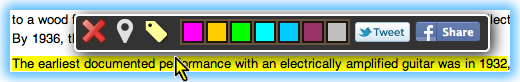
If you would like to change the highlight, just move your mouse cursor over highlighted text and you should see highlight toolbar.
You can pick new highlighter colour or you can use red ![]() to remove the highlight. Optionally you can connect your highlight with place on the map or you can add tags.
to remove the highlight. Optionally you can connect your highlight with place on the map or you can add tags.
If you want to share (or save to bookmarks for future reference) highlighted version of page then you should use marker.to toolbar
it contains unique address (like: http://marker.to/XYZ123) for your version of highlighted page. You can select and copy it to share in MSN, Skype or e-mail etc. Or you can use “Tweet” or “Share” buttons to share your highlighted page on social media with your comment.
Please note that all your highlighted pages will be available at http://marker.to/my page from the same computer and same browser.
Please leave your questions to blog post comments or send with feedback to: http://marker.to/contact
Have fun highlighting!
26.06.2013 Update:
- Marker.to supports now highlighting on secure websites (addresses starting with HTTPS)
- We offer Premium accounts – If you like this product, then you can support development team with PayPal donation – you and your followers will get ad-panel free highlighted page for a year or more!





Excelente herramienta…esta genial, es mucho MAS de lo que esta buscando…GRACIAS GOOGLE!!